In falcana steht ein komfortabler Drag & Drop-Editor zur Verfügung, um E-Mails für Newsletter und E-Mail-Kampagnen zu gestalten. Auch Vorlagen können auf diese Art erstellt werden.
Generelle Einstellungen für das E-Mail-Layout
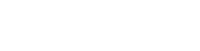
Generelle Einstellungen wie Inhaltsbreite, Hintergrundfarben, Schriftarten und Preheader können Sie im Tab „Einstellungen“ vornehmen:

Bei der maximalen Breite sind standardmäßig 600px vorbelegt. Diese Einstellung ist für Mobil- und Desktopgeräte gleichermaßen geeignet. Am Desktop werden Texte dadurch ggf. mittig angezeigt.

Wenn gewünscht ist, dass der Text mehr Platz einnimmt, kann dafür die maximale Breite, wie im Screenshot oben ersichtlich, in den Einstellungen vom Drag & Drop Editor verändert werden. Für eine saubere Ansicht am Desktop empfehlen wir dabei 1600px.

Gestaltung mit Struktur-Blöcken
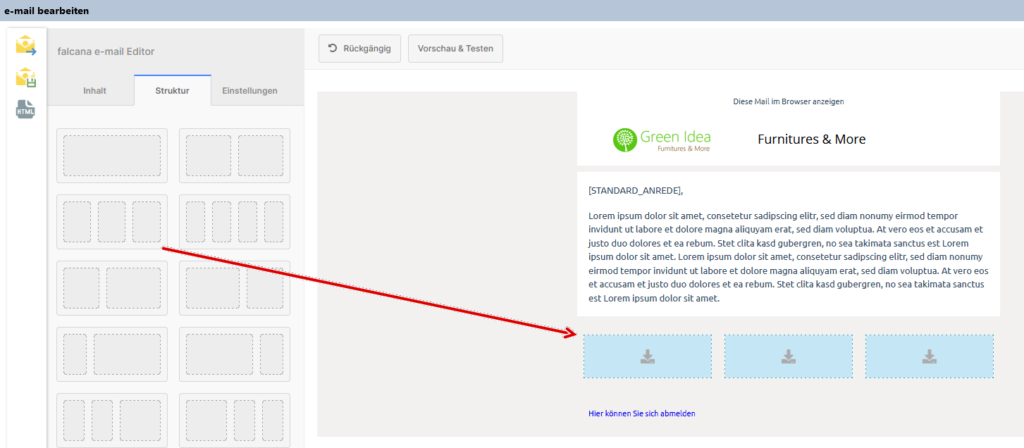
Sie können Ihre E-Mail mit vorgefertigten Struktur-Blöcken gestalten. Möchten Sie beispielsweise ein 3-spaltiges Layout, können Sie den entsprechenden Block einfach an die gewünschte Stelle ziehen:

Nachdem Sie einen Block eingefügt haben, kann dessen Layout im Detail nachbearbeitet werden, z.B.
- Anzahl der Spalten
- Abstände der Spalten sowie Abstand oben und unten
- Hintergrundfarbe oder Hintergrundbild
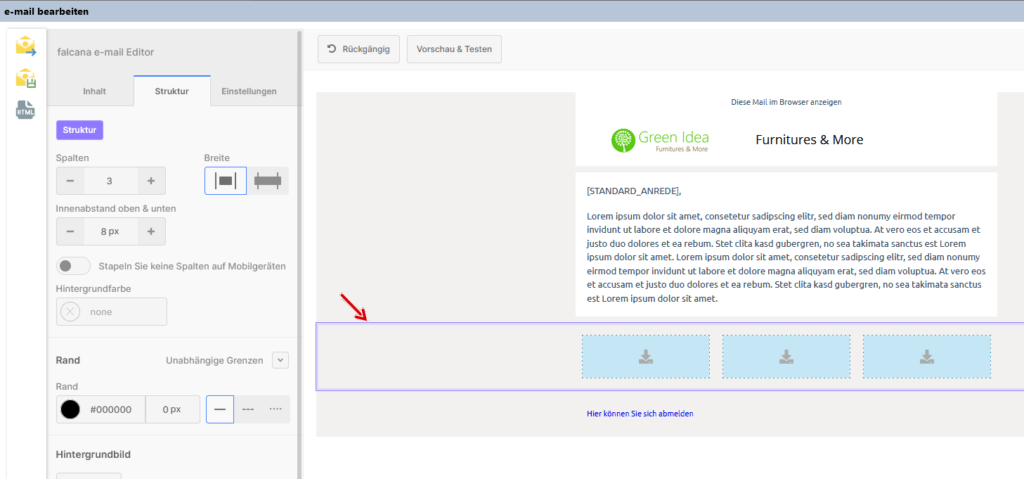
Markieren Sie dazu den Strukturblock, so dass dieser umrahmt dargestellt wird (siehe Screenshot unten). Dadurch werden im linken Bereich unter „Struktur“ die entsprechenden Einstellmöglichkeiten angezeigt:

Inhalte in die Struktur einfügen
Die einzelnen Felder eines Strukturblocks sind anfangs hellblau hinterlegt. Für jedes dieser hellblauen Felder kann nun festgelegt werden, welchen Inhalt es enthalten soll.
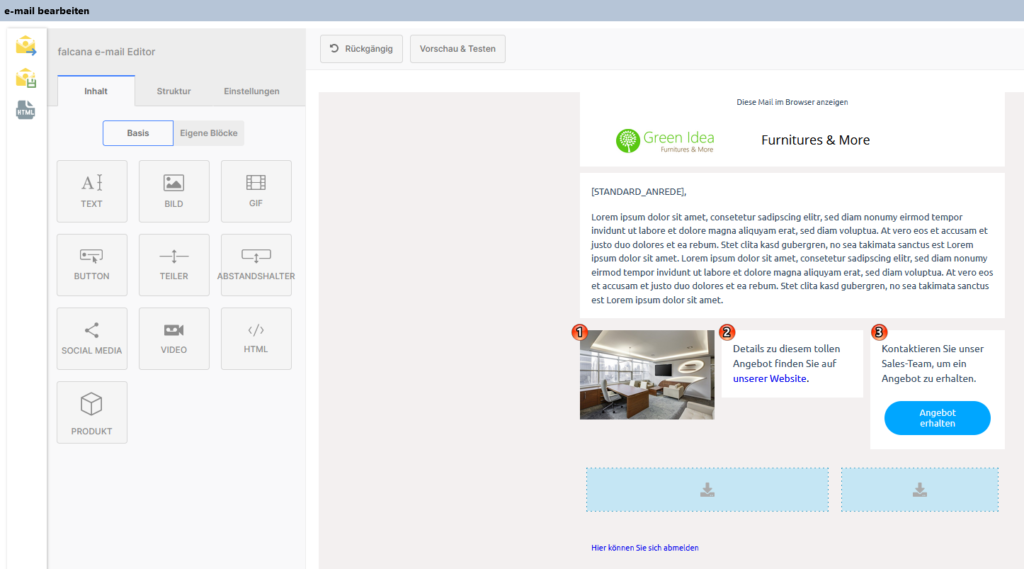
Dazu stehen Ihnen die Elemente aus dem Tab „Inhalt“ im linken Bereich des Fensters zur Verfügung:

Beispiel: Im Screenshot wurden in die 3 Blöcke folgende Inhalte eingefügt:
- Ein Bild
- Text
- Text, darunter ein Button -> es können also auch mehrere unterschiedliche Inhaltsblöcke untereinander in einen Strukturblock eingefügt werden.
Inhaltsblöcke formatieren
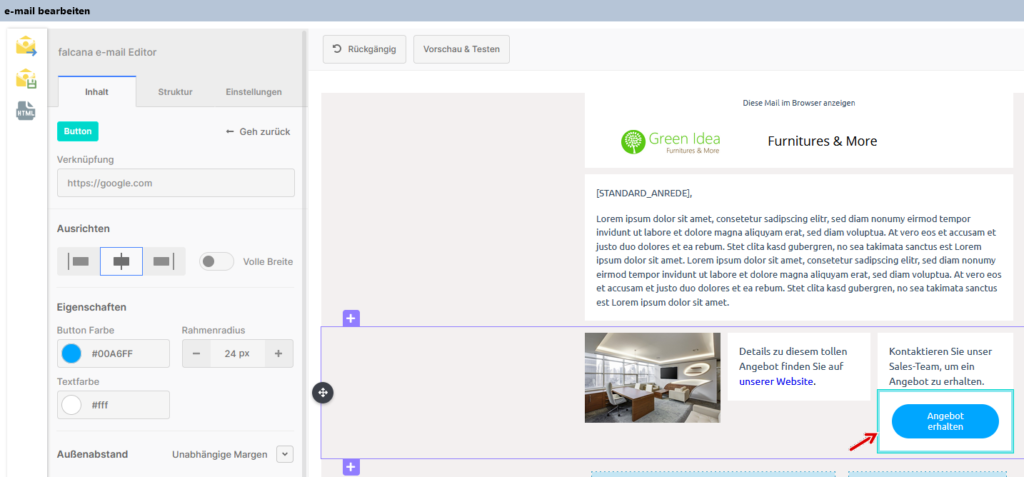
Für jeden eingefügten Inhaltsblock kann mit zahreichen Einstellungen die Formatierung angepasst werden. Dazu den Inhaltsblock anklicken, damit dieser wie im unten gezeigten Screenshot umrahmt dargestellt wird:

Verwendung von Textblöcken
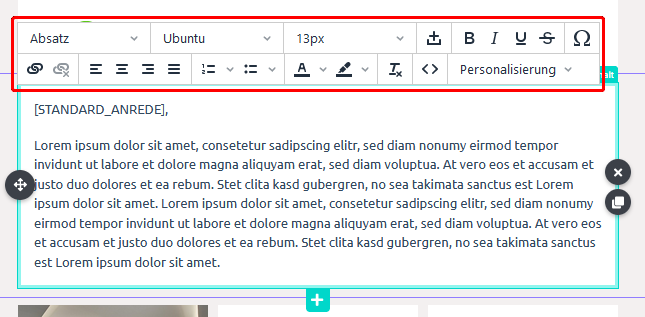
Bearbeitet man einen Textblock, erscheint automatisch ein Menü mit diversen Möglichkeiten zur Formatierung des Textes:

Einen Link einfügen
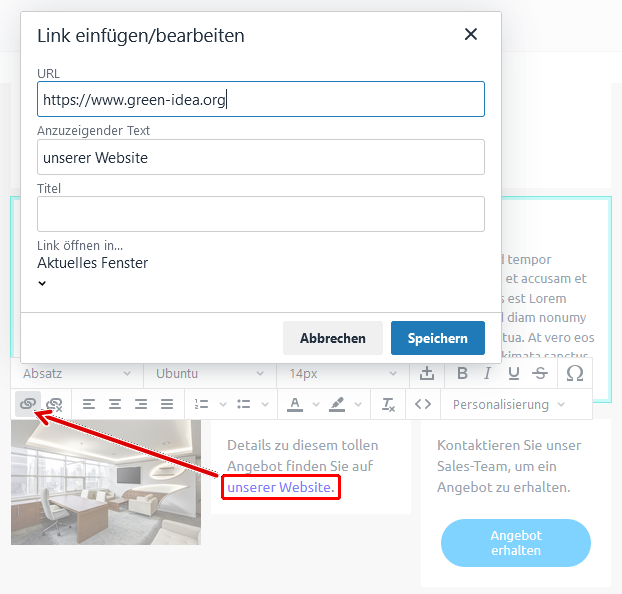
Um in den Text einen Link einzufügen, markieren Sie die Textpassage, welche als Link erscheinen soll, und klicken auf das Link-Symbol.
Es öffnet sich ein Fenster, um die URL zu bearbeiten und den anzuzeigenden Text ggf. zu editieren.

Wie man einen Sprunganker definiert (also einen Link, der zu einem Ziel weiter unten im Inhalt des Newsletters springt), erfahren Sie im Artikel Einen Anker-Link in einen Newsletter einfügen.
Autotext-Felder einfügen
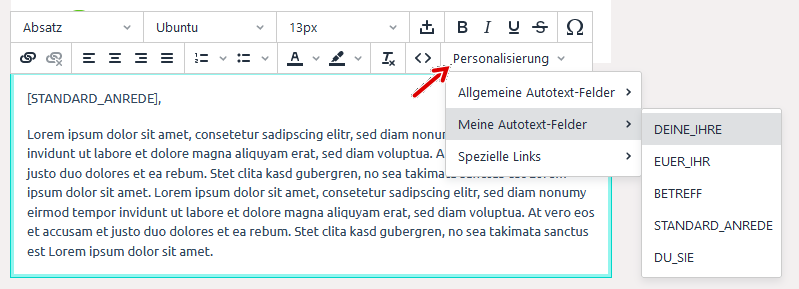
Um ein Autotext-Feld in den Text einzufügen, setzen Sie den Cursor an die gewünschte Position und wählen Sie im Menü „Personalisierung“ eines der Felder aus „Allgemeine Autotext-Felder“ oder „Meine Autotext-Felder“ aus.

Details zur Verwendung von Autotext-Felder finden Sie unter Autotext-Felder in Newslettern verwenden.
Verwendung von Bildern
Sie können Bilder auf 2 unterschiedliche Arten in die Mail einfügen:
- Ein Bild per Drag & Drop z.B. vom Windows Explorer bzw. vom macOS Finder auf das hellblaue Feld ziehen.
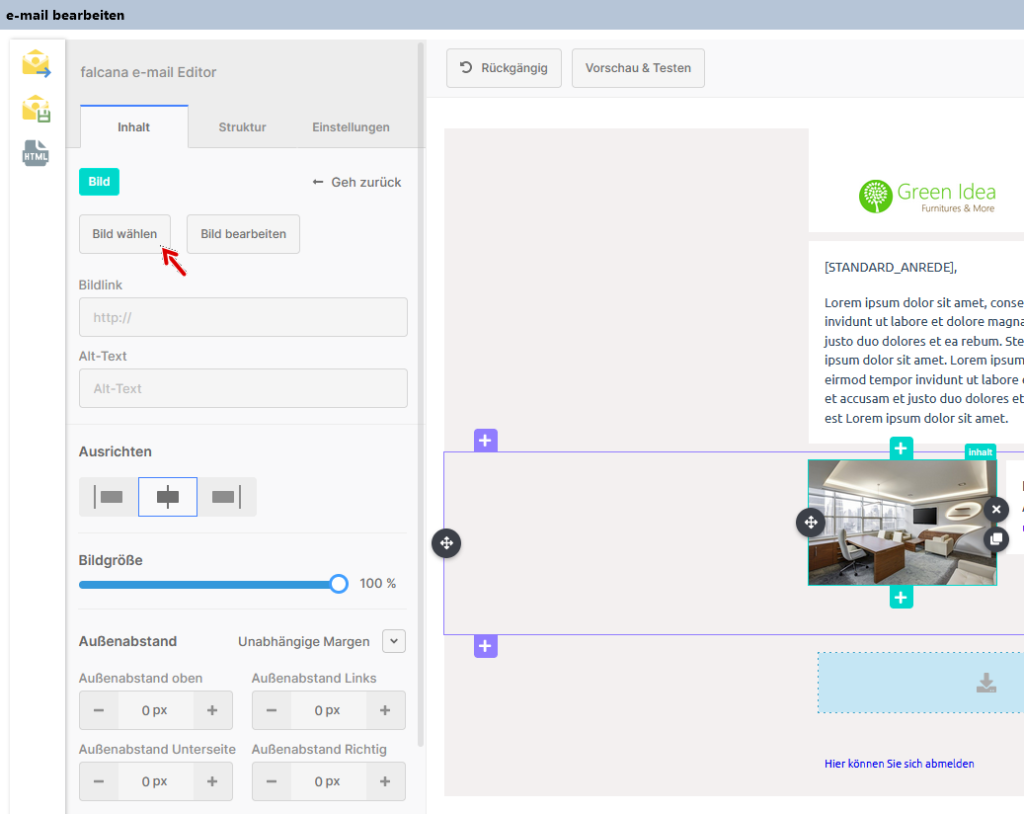
- Wenn Sie ein Bild verwenden möchten, das sie bereits in der Vergangenheit in E-Mails verwendet haben, so können Sie dieses Bild aus der Galerie einfügen. Sie können die Galerie öffnen, indem Sie auf „Bild wählen“ klicken.

Im Inhalts-Bereich zu einem Bild können Sie auch weitere Einstellungen vornehmen, z.B. die Bildgröße, Abstände vom Rand, einen Link auf das Bild uvm.
Verwendung von Buttons
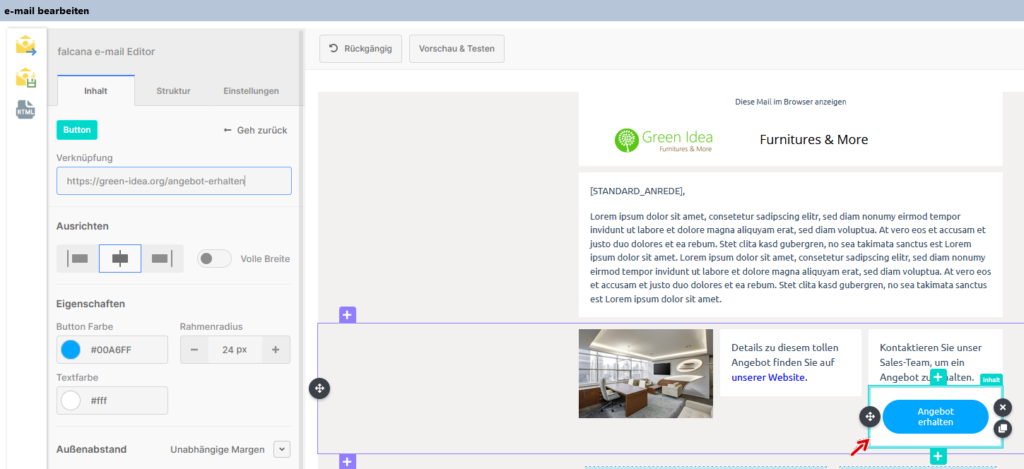
Ist ein Button-Inhaltsblock markiert, erhalten Sie auch hier – analog zu den zuvor beschriebenen Elementen – die Möglichkeit, den Button zu formatieren.
Im Bereich „Inhalt“ ist es vor allem wichtig, unter „Verknüpfung“ den Link zu hinterlegen, der bei Klick auf den Button aufgerufen werden soll.
Die Beschriftung des Buttons editiert man hingegen direkt rechts im Arbeitsbereich, indem man den Cursor in den Button setzt und editiert.

Links mit besonderen Funktionen verwenden
falcana stellt 3 Möglichkeiten für Links bereit, welche eine spezielle Funktion bei Newslettern erfüllen:
- Web-Version: Klickt ein Empfänger diesen Link, wird ihm der Newsletter-Inhalt im Internet-Browser angezeigt.
- Abmelden: Klickt ein Empfänger diesen Link, wird er in falcana auf die Blacklist gesetzt und somit bei zukünftigen Aussendungen nicht mehr auf den Verteiler gesetzt.
- Bestätigungs-Link: Diesen Link können Sie einsetzen, wenn Sie von einem Empfänger die Bestätigung einholen möchten, dass Sie ihm in Zukunft Mailings zusenden dürfen.
Dieser Link ist vor allem für den Einsatz in Double-Opt-In-Bestätigungsmails gedacht.
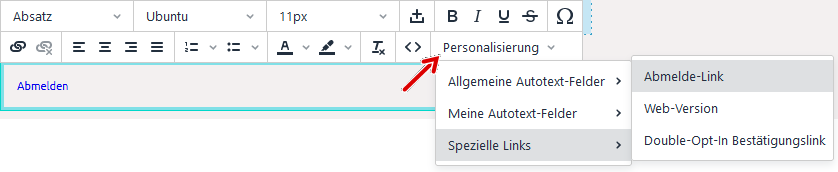
Um einen dieser 3 Links einzufügen, stellen Sie den Cursor an die gewünschte Stelle im Text und wählen Sie dann „Personalisierung“ -> „Spezielle Links“ und hier den gewünschten Link:

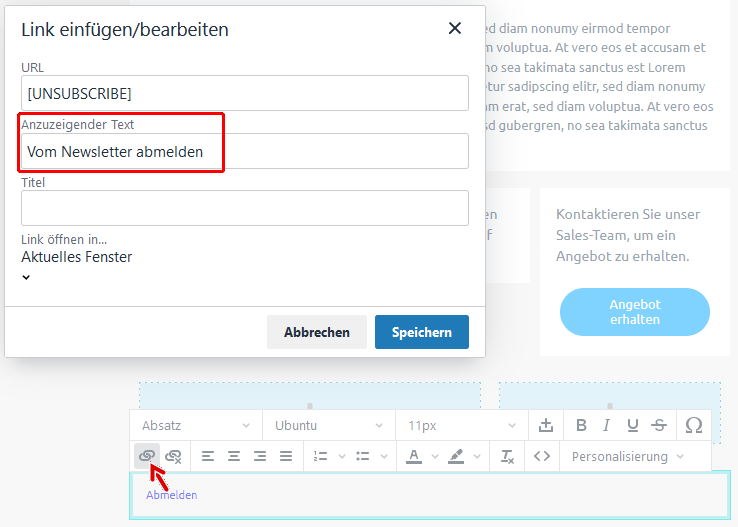
Der gewählte Link wird dann mit einem vordefinierten Text in die E-Mail eingefügt, z.B. „Abmelden“ beim Abmelde-Link. Diesen Text können Sie nachträglich bearbeiten, indem Sie den Cursor auf den Link stellen und das Link-Icon klicken:

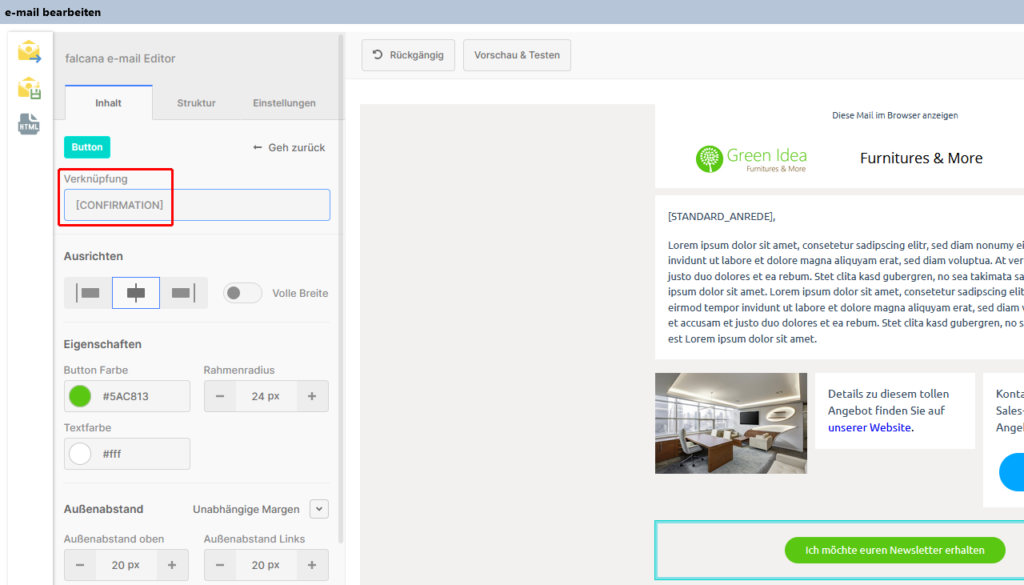
Falls Sie einen Button mit einem der 3 speziellen Links hinterlegen möchten, müssen Sie beim betreffenden Button unter „Verknüpfung“ den Autotext-Platzhalter des Links (in eckigen Klammern) hinterlegen:

Die Platzhalter für die 3 Links lauten wie folgt:
- Web-Version: [WEB_VERSION]
- Abmelden: [UNSUBSCRIBE]
- Bestätigungs-Link: [CONFIRMATION]
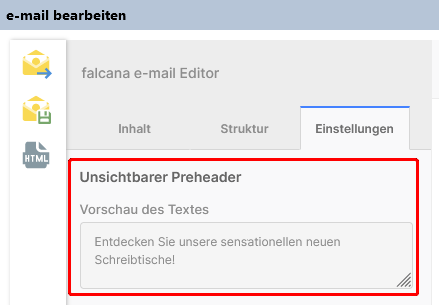
Einen Preheader definieren
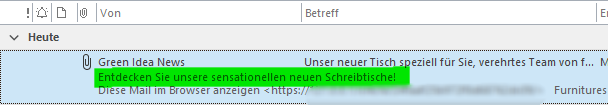
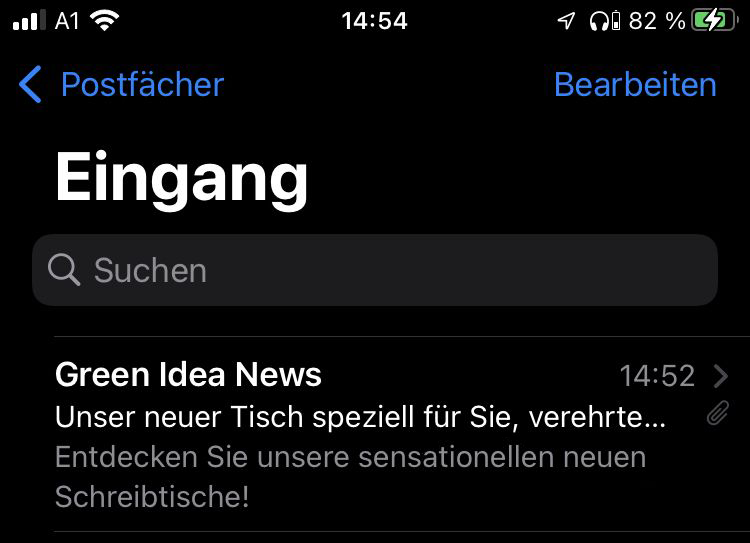
E-Mail-Programme zeigen in der Mail-Liste meist die ersten Wörter des Inhalts an.
Mit falcana haben Sie die Möglichkeit, den hier angezeigten Text zu bestimmen, indem Sie einen sogenannten Preheader setzen.
Der Preheader kann in den „Einstellungen“ der E-Mail definiert werden:

In den Mail-Clients wird der Text dann wie folgt angezeigt:


Vorschau & Testen
Vorschau der E-Mail
Über den Button „Vorschau & Testen“ erhalten Sie eine Vorschau, wie Ihre Mail auf Desktop-Rechnern (z.B. Outlook) oder auf Mobilgeräten mit kleineren Bildschirmen aussieht.
Test-Mail senden
In „Vorschau & Testen“ haben Sie auch die Möglichkeit, sich eine Test-Mail selbst zu senden. Geben Sie dazu einfach die Mailadresse ein, an welche Sie die Mail testweise versenden möchten:

Hinweis: Bei dieser Test-Mail werden die Autotext-Felder mit den Daten des ersten Empfängers aus Ihrer Verteilerliste ersetzt.
Falls Sie die Mail auch mit den Daten anderer Empfänger testen wollen, gehen Sie zur Ansicht der E-Mail-Kampagne bzw. des Newsletters und wählen Sie dort unter Schritt 7: „E-Mail-Vorschau“.
Vorlagen verwenden
Bestehende Vorlage laden
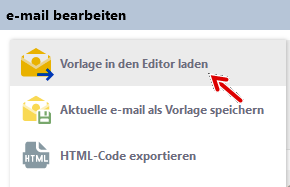
Falls Sie beim Erstellen Ihrer E-Mail auf eine bestehende Vorlage zurückgreifen möchten, können Sie dies sehr einfach über „Vorlage in den Editor laden“ in der linken Icon-Leiste erledigen:

Sie erhalten hier unte „Meine Vorlagen“ eine Auswahl an Vorlagen, die sie selbst erstellt haben.
Darüber hinaus können Sie auch auf eine Vielzahl an Mustervorlagen zurückgreifen, die Ihnen falcana für unterschiedliche Themen zur Verfügung stellt:

Aktuelle E-Mail als Vorlage speichern
Falls Sie die E-Mail, die sie gerade im Editor bearbeiten, als Vorlage abspeichern möchten, ist dies über den entsprechenden Menüeintrag in der linken Icon-Leiste möglich.
HTML-Code der E-Mail exportieren
Sollten Sie den HTML-Code Ihrer E-Mail benötigen, so können Sie diesen über den entsprechenden Menüeintrag in der linken Icon-Leiste exportieren.